UX Lessons Learned: 3 Wege zu höheren Konversionsraten in Mobile-Shops

23. Februar 2015
Wir haben über die letzten Monate zahlreiche Usability Tests auf Smartphones durchgeführt und die unterschiedlichsten Branchen im M-Commerce untersucht. Dabei mussten wir feststellen, dass mobile Shopper keine Toleranz für Seiten haben, auf denen sie sich nicht schnell zurechtfinden. Sie wollen eine Aufgabe erledigen ohne unnötigen Zeitaufwand.
In diesem Artikel wollen wir drei Bereiche vorstellen, die Shopper immer wieder zur Verzweiflung bringen, und die eine unmittelbare Auswirkung auf mobile Kaufabschlüsse haben.
Mobile Shopper wollen flott ans Ziel
Unsere Nutzerforschungstests haben gezeigt, dass für mobile Nutzer folgendes in Shops besonders wichtig ist:
1. Ein einfacher und klarer Einstieg
Besucher, die auf Ihrer mobilen Webseite landen und nicht sofort erkennen, was sie als nächstes tun können verlassen die Seite innerhalb weniger Sekunden wieder.
Ein typisches Verhalten, das wir oft auf der Startseite beobachten konnten ist, dass Besucher zuerst einmal schnell hinunter- und dann wieder hinaufscrollen – als wollten sie sich einen schnellen Überblick verschaffen, was die Seite zu bieten hat. Finden sie dann nicht sofort heraus, wie sie die nächsten Schritte tun können, um Ihr Ziel zu erreichen (nach Produkten stöbern, einen Kauf tätigen, Preise vergleichen) brechen sie den Besuch schnell ab um auf anderen, übersichtlicheren Webseiten Ihr Glück zu versuchen.

Beim ersten Besuch auf der Startseite haben die meisten Besucher erst einmal auf der Seite hinunter und dann gleich wieder hinaufgescrollt. Ein Verhalten, das sie selber oft so kommentieren “Ich scrolle einmal hinunter, um mir meine Möglichkeiten anzusehen”.
Wir konnten beobachten, dass es bei mobilen Shops für Besucher besonders wichtig ist das angebotene Sortiment des Shops schnell erkennen zu können (und nicht von vielen anderen Informationen abgelenkt zu werden). Aus diesem Grund ist es oft sinnvoll, Kategorien auf der Startseite anzuzeigen. Das hilft Nutzern sich schnell zu orientieren und bietet ihnen einen einfachen Einstieg, der dazu animiert sich im Shop umzusehen.
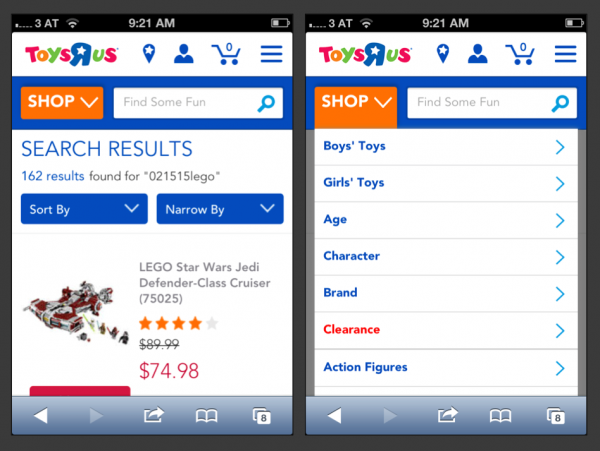
2. Ein Rettungsanker falls man nicht mehr weiter weiß
In unseren Tests haben wir herausgefunden, dass Nutzer, die plötzlich nicht mehr weiter wissen, und nicht finden, was sie suchen, meist auf das Hauptmenü-Icon tippen. Davon erhoffen sie sich einen Weg zur gewünschten Kategorie, dem gewünschten Produkt oder Inhalt zu finden. Was uns überrascht hat, war wie viele mobile Online-Shops in den Menüpunkten die Kategorien nicht erwähnen bzw. keinen Einstieg zu den Kategorien ermöglichen. An dieser Stelle springen frustrierte Besucher oft ab, um auf anderen Seiten weiterzusuchen.
Abgesehen von dem oft als “Hamburger” bezeichneten Menü-Icon kann auch ein “Shop-Navigationselement” Nutzern einen Einstieg in die gesuchte Kategorie erleichtern.

In diesem Fall hilft ein zusätzliches Navigations-Element, ein “Shop-Menü”, Nutzern von jeder Seite aus schnell Einstieg in die gewünschte Kategorie zu finden.
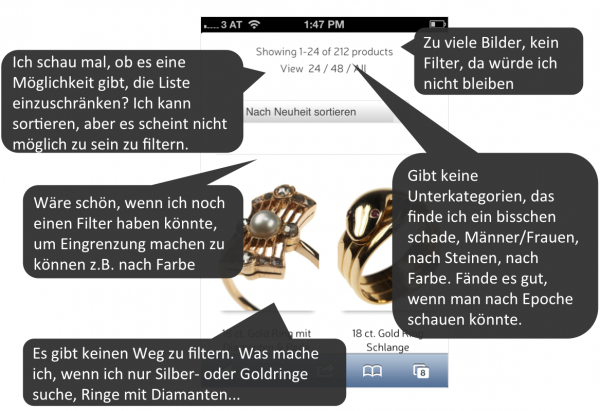
3. Hilfe dabei, die Auswahl schnell einschränken zu können
Shopper, die auf Kategorieseiten mit sehr vielen Produkten und ohne Filtermöglichkeiten landen, werden schnell ungeduldig. Sie wollen nicht durch zahlreiche Seiten scrollen um das gewünschte Produkt zu finden. Sie erwarten sich schnelle Hilfe und die Möglichkeit, die Auswahl nach ihren Wünschen einzuschränken. Fehlende Filter- und Sortiermöglichkeiten haben bei unseren Untersuchungen regelmäßig zu großer Frustration geführt.
Kurz gesagt
1) Bieten Sie Besuchern einen perfekten Start: Zeigen Sie ihnen deutlich, was die Seite zu bieten hat und wie sie schnell ans gewünschte Ziel kommen (z.B. mit einfachen Call-to-Actions und gut definierten Kategorien)
2) Ermöglichen Sie jederzeit eine leichte Orientierung auf der Seite. Vergessen Sie nicht auch die Kategorien bei einem Tap auf das Menü-Icon anzuzeigen.
3) Bieten Sie auf der Kategorieübersichtseite die richtigen Filtermöglichkeiten an prominenter Stelle an.
PS: Denken Sie darüber nach Usability-Tests durchzuführen?
Wir verwenden für mobile User Test (mit “think aloud” Protokoll) gerne: usertesting.com, rapidusertests.com und MrTappy.
Kontaktieren Sie uns, wie helfen Ihnen gerne bei mobile Usability-Tests.
PPS: Schauen Sie bald wieder bei unserem Blog vorbei oder melden Sie sich für unseren Newsletter an. Wir werden demnächst weitere Artikel zum Thema Nutzerforschung auf mobilen Endgeräten posten.